
[iBEI] Projet d’une bibliothèque virtuelle : La Billy de la Fonderie
Le projet “La Billy de la Fonderie” proposé dans mon cours d’ergonomie d’interfaces aux étudiants de iBEI (international Bachelor Édition Interactive) est un hommage à la célèbre étagère IKEA, possiblement le rangement de bouquins le plus populaire de France.
L’objectif de cette activité a été de faire réfléchir les étudiants à une interface idéale pour une bibliothèque virtuelle. Elle devait être capable de comporter les éditions/rapports/mémoires de fin d’études soutenus au Campus de la Fonderie de l’Image. Ce centre d’enseignement supérieur comporte une dizaine de formations et chaque année une centaine de mémoires sont rendus et archivés. L’accès à cette documentation étant difficile, toute connaissance produite ne serait que rarement réutilisée (par exemple, comme référence bibliographique aux étudiants des années suivantes ou encore comme exemples en classe par les enseignants).
La notion de collection numérique
Ce défi proposé est un des nœuds centraux de cette toute nouvelle formation dédiée aux enjeux de l’édition numérique : “Quelle interface optimale pour la découverte, l’accès et la consultation de documents numériques ?”
Penser la meilleure mise à disposition des livres numériques n’est pas si évident qu’il n’y paraît. En effet, les modèles conçus pour les bibliothèques, librairies ou encore les stores virtuels marquent profondément la chaîne de la production du livre interactif/numérique et influencent son taux d’adhésion/lecture en grande partie.
Cette activité d’ergonomie a, donc, fait travailler la notion de collection virtuelle et plus précisément pour cette activité la notion d’archivage de documents numériques.
Chaque groupe d’étudiants a proposé un dispositif de dépôt et mise à disposition de documents numériques – des rapports de stage, des mémoires, ou encore des projets d’édition graphique numérisés. Il fallait tenir compte de cette diversité de documents dans l’organisation de la collection, et proposer un classement. La proposition devrait aussi faire attention aux divers rôles d’usager (administrateur, enseignant, étudiant, visiteur, etc.), et il faudrait aussi réfléchir à des outils/fonctionnalités pour réaliser des recherches, ou toute interactions avec le contenu et/ou la communauté.
voici un extrait des rendus finals:
“En chantier”
une collection en construction…


(cliquez sur les images pour les agrandir)
Un chantier graphique. Pour rentrer dans le sprit d’une fonderie des images…
Ce groupe a trouvé un concept pour représenter cette collection d’éditions en accord avec l’école, une “fonderie” de l’image. La métaphore industrielle, viens avec ce qui pourrait constituer un chantier d’idées, un chantier d’écritures tournées ver les métiers d’arts appliqués. La référence aux logiciels de création graphique comme terrain de travail de ces écrivains a été réappropriée autrement dans ce projet.
Ici à côté on peut voir deux pages, celle de ‘accueil et cette d’une page profil.
Ce projet fait l’écho à un projet de datavisualisation vu en cours, développé en 2005 pour la bibliothèque de Seattle par le MAT (Ca, USA), nommé ”Making Visible the Invisible“. À l’accueil de cette bibliothèque, une série d’écrans affichait aux visiteurs un retour visuel sur la circulation des livres dans la journée, des prêts, les livres plus demandés, etc.
À l’instar du projet américain, ce groupe a voulu investir l’accueil réel de l’école pour montrer le renouvellement de la collection et stimuler des lectures et découvertes. Par contre, l’école ne disposant pas d’un écran plasma à l’entrée, la solution est venue sous la forme d’une grande affiche A0. Le système inventé par ce groupe fonctionnait avec des petites affichettes contrecollées à la grande affiche, qui pourraient être changées tous les mois ou les 15j… Chaque petit A5 représentait une édition reliée au site par des QRCodes. Le format en papier pour cette installation dans le contexte d’une école d’arts appliqués se révèle aussi porteur de sens.
“BillyProject”
Une interface entre étudiant et professeur
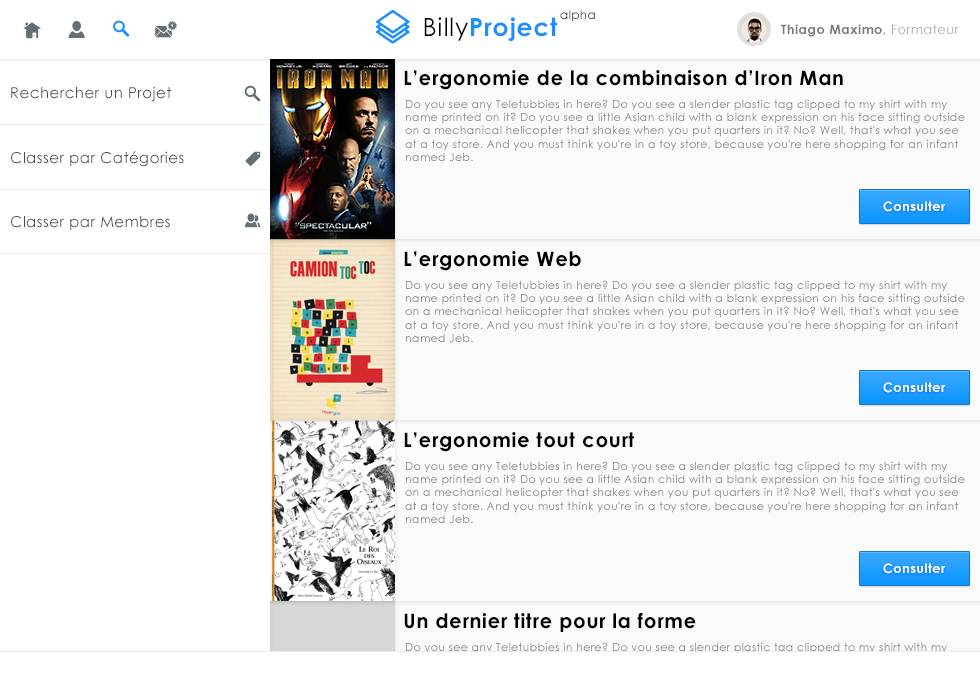
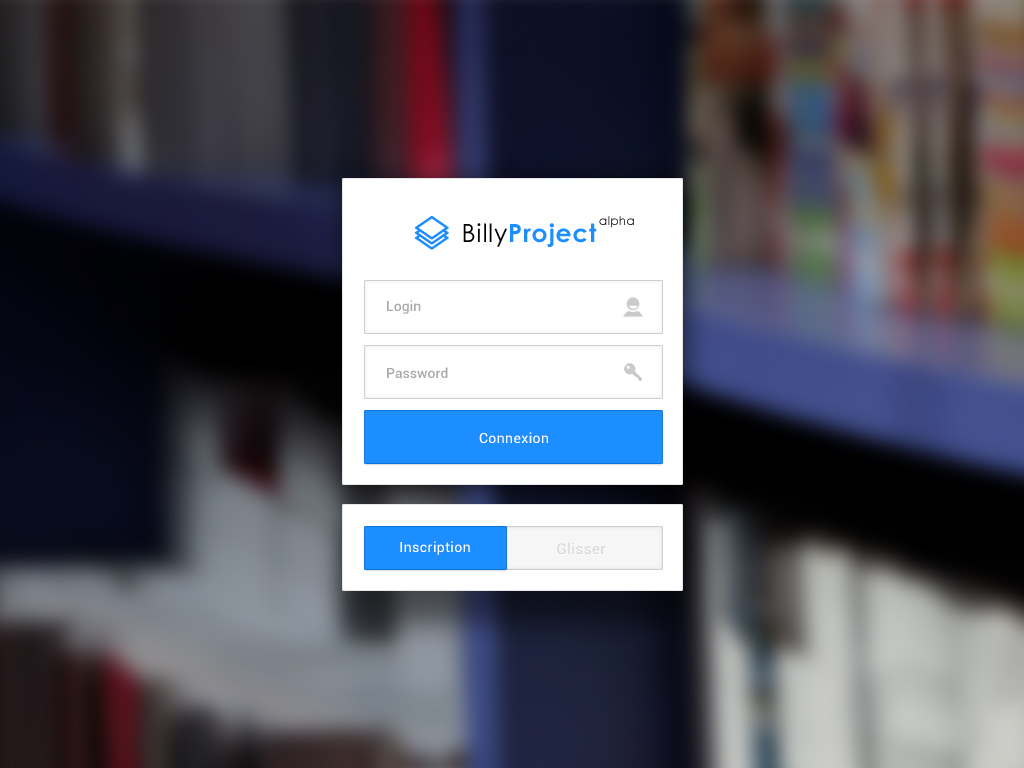
Ce projet est axé sur la relation étudiant/professeur en jouant le rôle d’interface pour rendre les mémoires. Malgré son nom il devient plus qu’une simple “Billy” cars on ne parle plus de collection seulement, mais si on reste dans la référence mobilière, là ça devient aussi un “bureau” une “table” pour l’échange entre ces deux acteurs.
En bas la page “classe” qui permettrait de suivre les rendus des étudiants et les validations par l’enseignant au sein de la classe. Une page de recherche et la page de connexion/inscription.
(cliquez sur les images pour les agrandir)
“ShareDocs”
Accent sur le partage
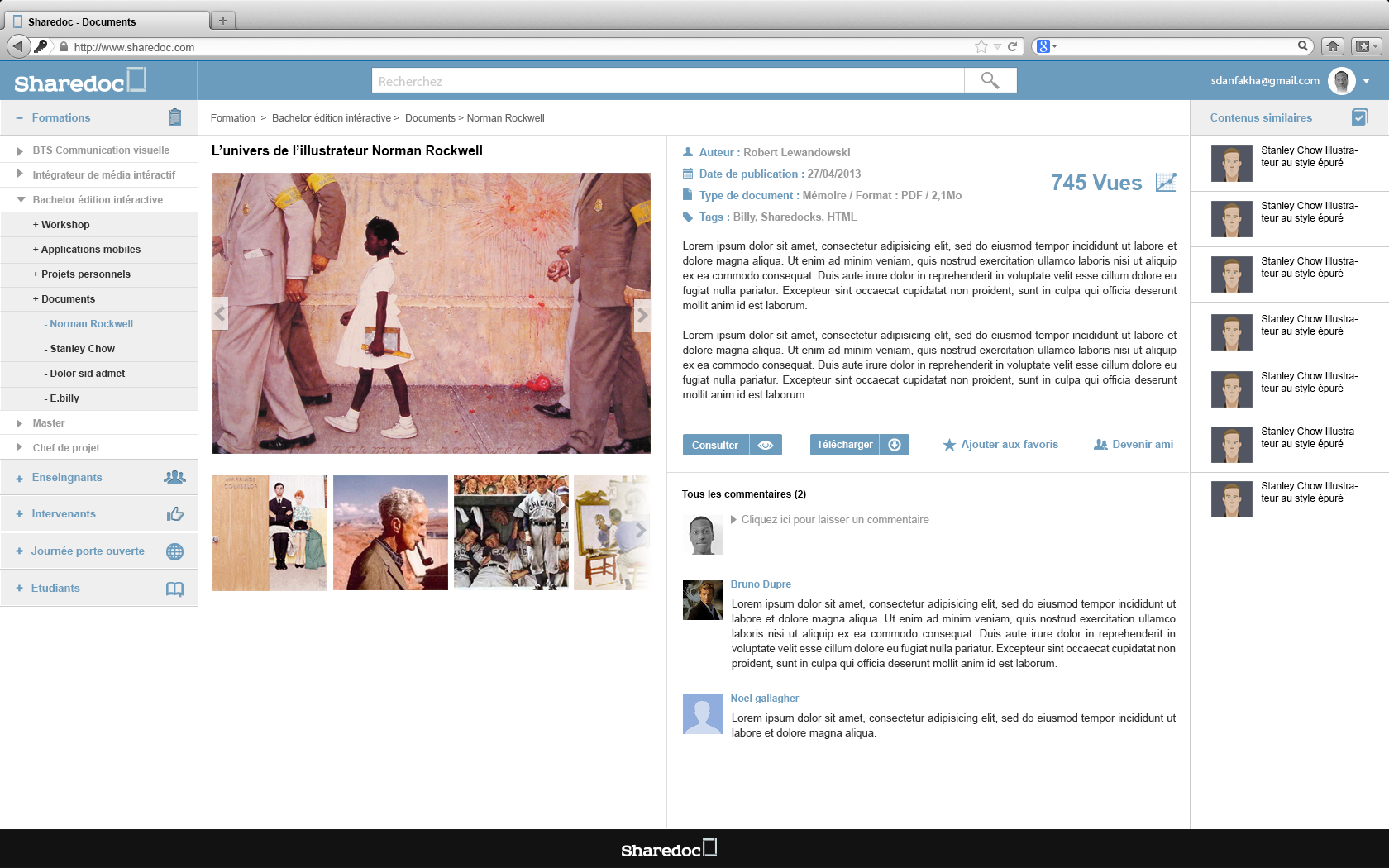
Ce projet a investi sur le coté social pour accroître l’usage du système. À la FaceBook, ce réseau propose une constante mise en relation avec ses “amis” pour interagir autour des documents. Des fonctionnalités spécifiques au réseau social ont été imaginés pour donner vie sociale à cette circulation de documents.
en bas les pages “document”, “profil” et “liste de documents” de l’utilisateur.
(cliquez sur les images pour les agrandir)
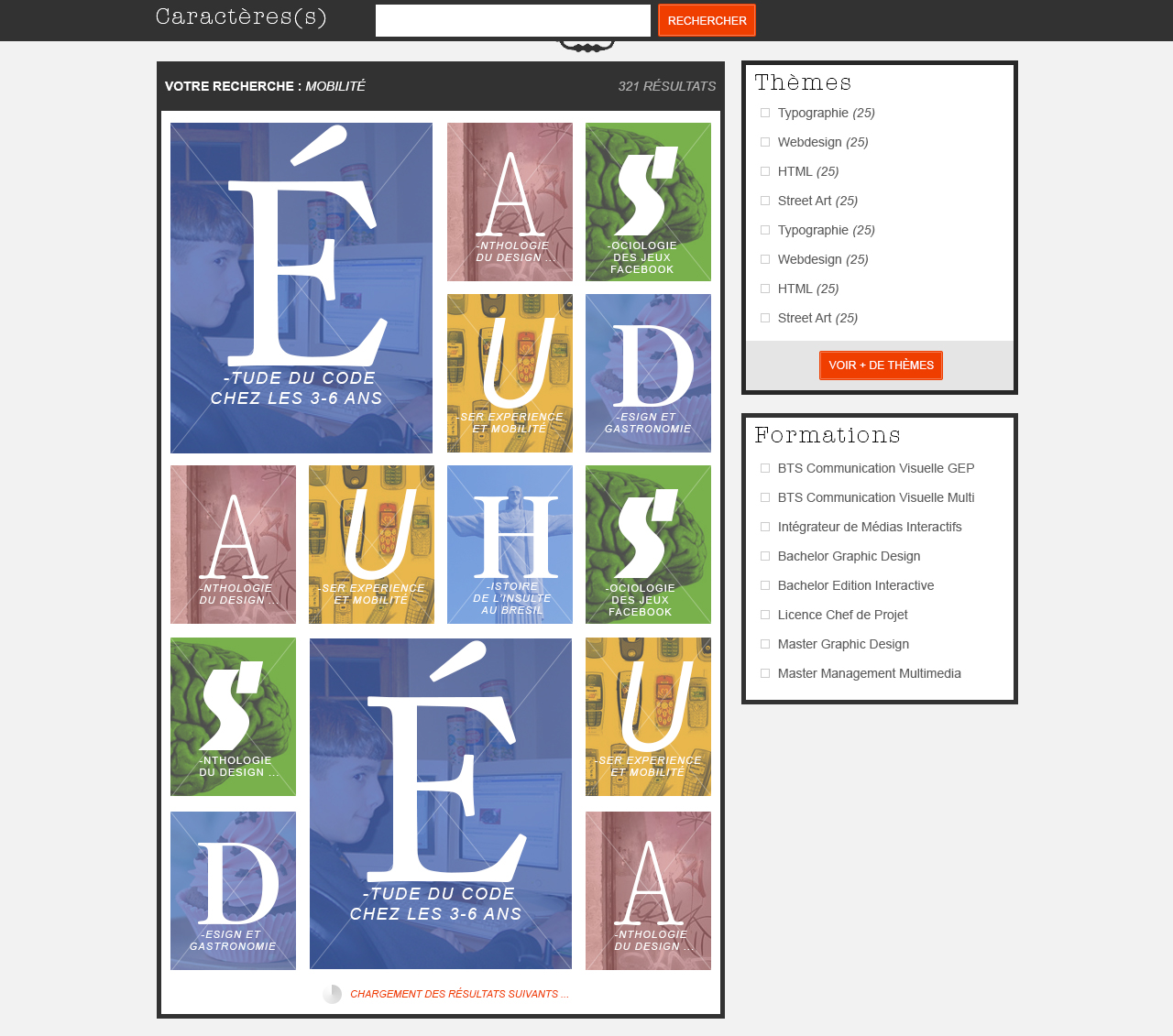
“Caractère(s)”
La typo comme métaphore d’une écriture personnelle
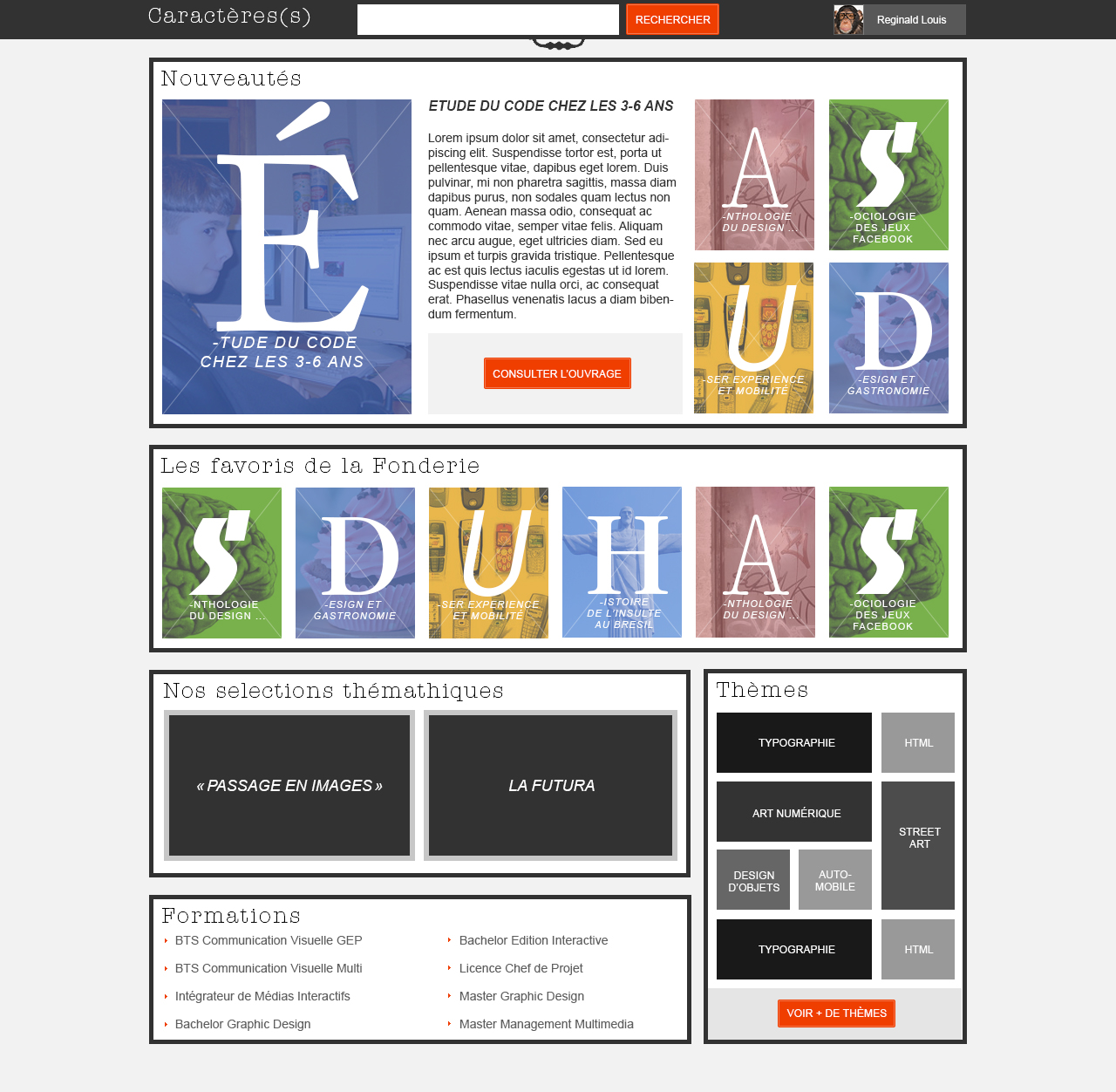
Ce projet essaye de trouver un élément symbolique qui puisse être parlant à une communauté pas tout à fait habituée à la pratique de la recherche, l’écriture ou la lecture. Les éléments typographiques deviennent plus qu’un habillage, mais reprennent le concept de l’interface jusqu’à la mise en forme de certaines fonctionnalités.
L’affichage de toutes les collections — « page de résultat de recherche », « home page », ou encore le menu sous la forme d’un tiroir – fait une référence aux casiers (la casse) de typos.
(cliquez sur les images pour les agrandir)
- – -
Une longue liste de corrections et d’observations concernant l’ergonomie de ces propositions d’interfaces a été rendue à chaque groupe. Les écrans ici présentés n’ont pas encore eu le temps de rebondir à ces améliorations.